GUIDE 100% GRATUIT – SANS INSCRIPTION OBLIGATOIRE
Le guide du site Internet performant
Découvrez les principes fondamentaux des sites web à succès et gagnez du temps pour votre projet de création.
Temps de lecture : 12 minutes
Pourquoi ce guide ?
La création de votre site Internet professionnel est une étape importante.
Et vous vous posez sans doute beaucoup de questions.
Vous pouvez lire à droite à gauche des conseils sur le design, l’ergonomie, le référencement naturel (SEO)… Mais souvent, quand on a trop d’informations, on finit par se sentir un peu perdu.
Le problème c’est que certains prestataires ne se fatigueront pas à vous conseiller. Et si votre cahier des charges n’est pas clair et précis, votre site en pâtira.
L’objectif de ce guide est de vous aider à y voir plus clair dans votre projet de création de site Internet. Vous serez ainsi capable de déterminer précisément les priorités de votre projet.
Vous remarquerez que je fais souvent référence à WordPress dans ce guide. C’est mon outil de travail, et si vous hésitez encore sur la technologie à privilégier pour votre projet, je ne peux que vous le recommander.
Voici le sommaire de ce guide :
I – Les 3 questions essentielles à vous poser avant tout
II – Les 9 points clés d’un design attractif et persuasif
- La proposition de valeur unique
- La hiérarchie visuelle
- La lisibilité
- La typographie
- La colorimétrie
- La navigation
- L’iconographie
- Les appels à l’action
- Le design responsive
Vous n’avez pas le temps de tout lire ?
Pas de problème ! Vous pouvez télécharger gratuitement ce guide au format PDF (42 pages) pour le découvrir quand vous voulez.
Vous aurez également accès à ma check-list du site web performant qui synthétise tous les éléments de ce guide pour une consultation rapide.
I – Commencer par vous poser les bonnes questions
Dans son excellent livre “Les 7 habitudes de ceux qui réalisent tout ce qu’ils entreprennent”, Stephen Covey nous dit “Sachez dès le départ ou vous voulez aller”.
Ce conseil est applicable à votre projet de création de site web.
Avant toute chose, commencez par répondre à ces 3 questions :
- À quoi va servir mon site Internet ?
- À qui est-il destiné ?
- Que doivent faire les visiteurs sur mon site web ?
En répondant à ces trois questions, vous définissez les deux éléments centraux de votre projet : vos objectifs et vos futurs visiteurs.
Le but ultime de votre site Internet sera de concilier vos objectifs avec les besoins de vos futurs visiteurs.
II – Les 9 points clés d’un design attractif et persuasif
Vous avez sans doute déjà plein d’idées pour le design de votre futur site Internet. Et c’est bien normal.
Rares sont les gens qui laissent carte blanche à leur webdesigner.
Le but de cette partie est de vous aiguiller sur les concepts de webdesign universellement reconnus comme efficaces et persuasifs. Ils permettront de mettre votre offre en valeur et de renforcer votre crédibilité.
Mais avant de rentrer dans le détail de ces 9 points clés, une petite introduction sur quelques principes fondamentaux de design s’impose !
Principes fondamentaux de design
Pas besoin de trop en faire pour avoir un design persuasif et attractif.
Et de toute façon, le but de ce guide n’est pas de faire de vous des web designers professionnels.
Souvenez-vous qu’un bon design n’a pas besoin d’être complexe, il doit avant tout être cohérent.
Voyons rapidement quelques principes fondamentaux de la psychologie numérique :
Loi de Hick :
Pour bien comprendre cette loi, prenons un exemple : vous faites vos courses au supermarché. Soudain, vous apercevez 2 stands de dégustation de chocolat. On vous propose alors de goûter un chocolat au choix.
Sur le premier stand, il y a 4 chocolats à goûter.
Sur le deuxième, il y en a 20.
À votre avis, sur quel stand allez-vous faire votre choix le plus rapidement ?
C’est le concept de la loi de Hick : plus il y a de choix, moins la prise de décision est facile et plus les gens mettent de temps à passer à l’action.
Si on rapporte cette expérience à un site web, il faut éviter d’abuser de liens sur vos pages web, auquel cas vos visiteurs se sentiront perdus et ne sauront pas où cliquer pour poursuivre leur visite.
Loi de Fitts :
Cette loi nous indique que la taille et la distance de vos boutons ont un impact direct sur le temps d’interaction de vos visiteurs. En d’autres termes, proposer des éléments cliquables visibles et faciles à atteindre.
Lois de proximité et de similarité :

Loi de proximité : nous percevons comme un ensemble des éléments proches les uns des autres.
Loi de similarité : les éléments visuellement similaires sont associés.
La compréhension de ces deux lois peut vous aider à structurer vos pages web afin de guider le regard de vos visiteurs.
Loi de Miller :
Une personne moyenne ne peut retenir que 4 à 9 informations dans sa mémoire à court terme. Nous pouvons prendre comme exemple les numéros des cartes de crédit : composés de 4 blocs de 4 chiffres pour faciliter la mémorisation. Il est donc important de séparer votre contenu en sections pour aider vos visiteurs à absorber l’information.
Maintenant que nous avons connaissance de ces principes fondamentaux, nous pouvons rentrer dans le vif du sujet.
1. La proposition de valeur unique (PVU)
Votre proposition de valeur unique (PVU) est la première chose que verront vos visiteurs en arrivant sur votre site.
Voici deux exemples de PVU d’excellents sites web que je vous recommande (j’ai encadré en blanc la PVU) :

La proposition de valeur unique du site WPMarmite

La proposition de valeur unique du site Marketing Mania
Une bonne PVU est une arme redoutable pour accrocher immédiatement l’attention de vos visiteurs.
Pour être efficace, votre proposition de valeur doit être :
- Courte : plus c’est court, plus c’est impactant. Évitez de diluer l’essence de votre message dans une phrase trop longue.
- Spécifique : soyez le plus clair possible. Les termes trop génériques, passe-partout, sont à proscrire.
- Crédible : inutile de vendre du rêve. Répondre à un besoin douloureux de vos prospects est amplement suffisant !
- Unique : idéalement, votre PVU devrait être différente de celle de tous vos concurrents.
Trouver une bonne proposition de valeur est un exercice difficile qui peut prendre beaucoup de temps.
Mais le jeu en vaut la chandelle, car si votre PVU est efficace, vos visiteurs auront envie d’en savoir plus.
2. La hiérarchie visuelle
Vous avez 3 secondes pour convaincre !
Les internautes sont impatients. Lorsqu’ils se connectent pour la première fois sur un site, ils balayent du regard la page en quête des informations importantes. S’ils ne les trouvent pas très rapidement, ils quittent le site.
Une bonne hiérarchie visuelle traduit vos objectifs et guide l’oeil de vos visiteurs vers les éléments importants de votre site de manière instantanée :
Comme nous l’avons vu avec les lois de proximité et de similarité, la compréhension d’un design passe par la relation qui existe entre les différents éléments.
On s’appuiera sur des aspects visuels comme la taille, la couleur, l’alignement, la perspective ou l’espacement pour renforcer la hiérarchie visuelle.
Voici un exemple de très bonne hiérarchie visuelle :

Ce design s’appuie sur une bonne hiérarchie typographique et des variations intéressantes (le « for Women » en italique). Le contenu est centré, la colorimétrie est élégante et met bien en avant les appels à l’action.
3. La lisibilité
Vos contenus doivent être parfaitement lisibles.
Ça peut paraître logique, mais croyez-moi, j’ai souvent travaillé sur des sites web dont la lisibilité était catastrophique.
Veillez donc à respecter les règles d’une bonne lisibilité :
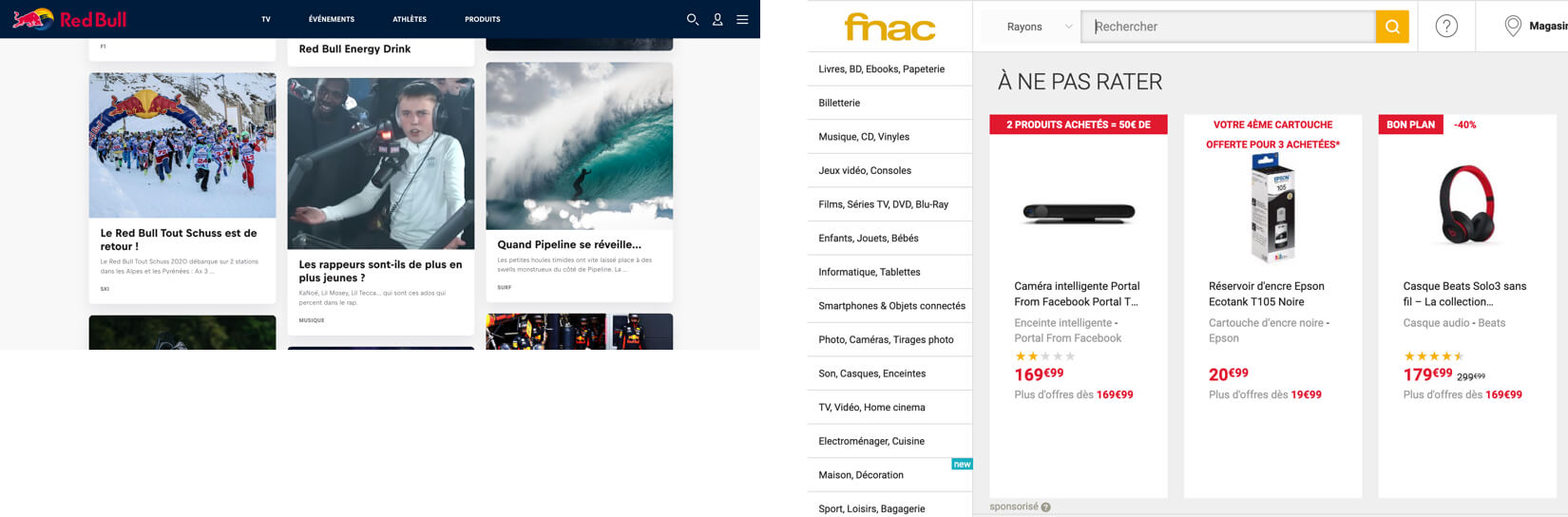
- Texte noir sur fond blanc : pour renforcer davantage la lisibilité, vous pouvez mettre un fond de page gris clair, et placer le texte dans un bloc blanc pour faire ressortir le message, ça se fait beaucoup aujourd’hui.
Regardez par exemple comment RedBull met en avant ses actualités, ou la Fnac ses produits (cliquez sur l’image pour l’agrandir) :
Certaines sections pourront déroger à la règle (texte blanc sur fond coloré par exemple). Pour attirer l’oeil sur des éléments importants comme des témoignages clients ou un formulaire d’inscription.
- Une police de paragraphe simple et suffisamment grande : évitez d’utiliser des typographies farfelues pour vos paragraphes. Pour la taille, je vous recommande au moins 16px.
- Des titres visuellement mis en avant : vos titres ont pour but de structurer vos contenus et de transmettre efficacement les informations à vos visiteurs.
- Une police responsive : adaptez la taille de vos titres et paragraphes pour une visibilité parfaite sur mobile et tablette.
- Attention à la largeur de vos contenus : personne n’aime lire des contenus qui s’étirent sur toute la largeur de l’écran.
- Évitez les pavés : aérez au maximum votre texte, faites des phrases et des paragraphes courts et utilisez de nombreux sous-titres pour guider vos visiteurs.
4. La typographie
Choisir la bonne typographie pour votre projet peut être compliqué. Et cela s’explique principalement pour deux raisons :
- L’offre est pléthorique, il existe des milliers de typos différentes. Comment s’y retrouver ?
- Ce large choix pousse les débutants à en utiliser trop. Mais alors, combien de typo faut-il ?
Voyons tout cela en détail.
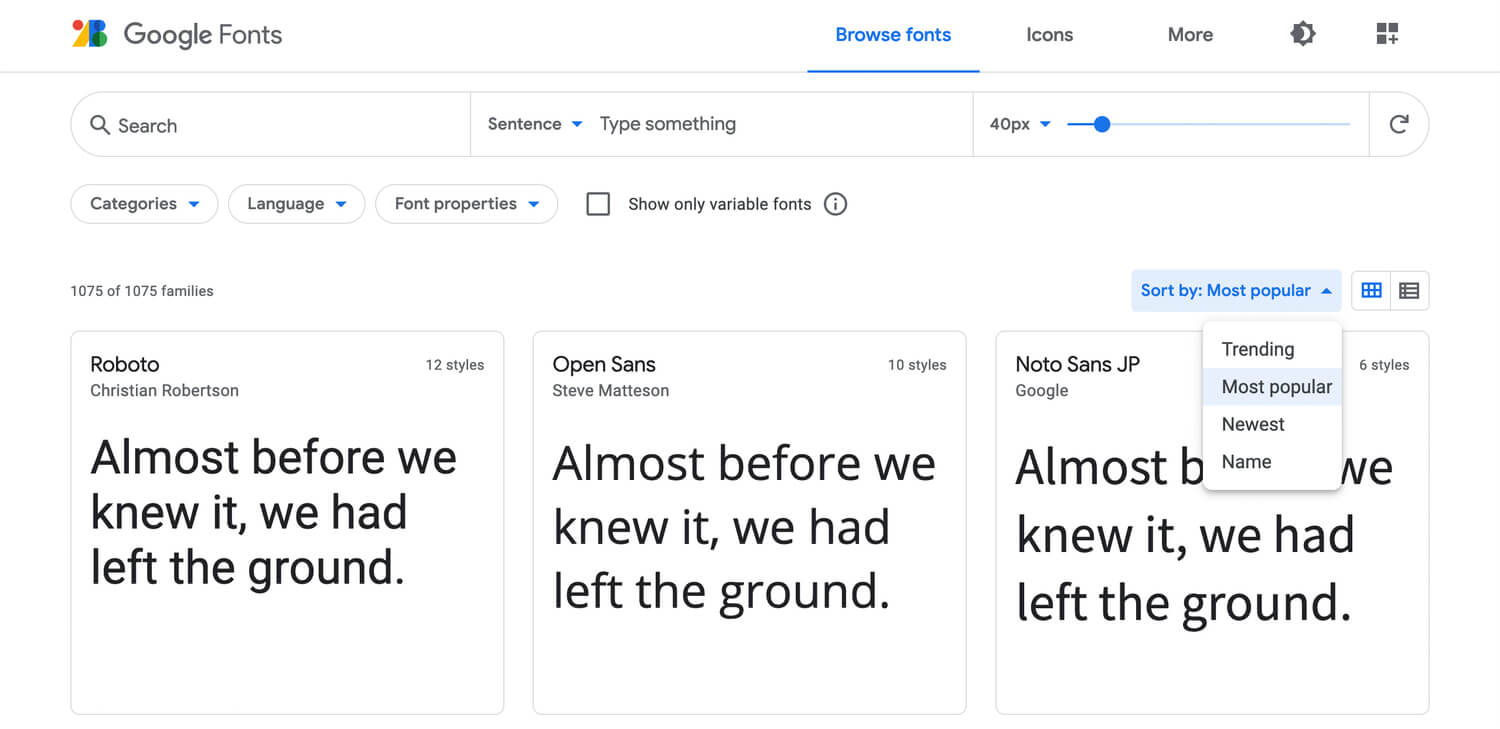
Dans un premier temps, je vous recommande d’opter pour des typographies gratuites. Vous trouverez sûrement votre bonheur sur Google Fonts.
Ensuite, le plus simple est de vous concentrer sur des typos qui ont fait leur preuve. Sur Google Fonts, vous pouvez classer les typos par popularité. Si une typo est populaire, c’est qu’elle est lisible, et c’est le plus important !
Pour le style (Serif, Sans Serif), c’est à vous de voir en fonction des spécificités de votre projet.
Pour vous aider, voici une liste de bonnes typos Google :
- Sans Serif : Alegreya Sans – Roboto – Karla – Montserrat – Nunito
- Serif : EB Garamond – Merriweather – PT Serif – Playfair Display – Roboto Slab
Ensuite, vient la question fatidique : combien de typos devriez-vous utiliser pour votre projet ?
En général, il est communément recommandé de ne pas utiliser plus de 3 typographies :
- 1 pour les titres et sous-titres
- 1 pour les paragraphes
- 1 pour les éléments plus petits comme les légendes
Si vous voulez utiliser plusieurs typos, je vous recommande l’outil Fontjoy. Il vous aidera à combiner des typos de manière efficace.
Cela dit, personnellement, je vous recommande de n’utiliser qu’une seule typographie.
C’est en tout cas le choix que j’ai fait récemment pour les projets de mes clients.
Pourquoi ? Tout simplement parce qu’avec une seule typographie, le risque de « casser » la cohérence de votre design est très faible. Et la cohérence, c’est la pierre angulaire de tout design réussi.
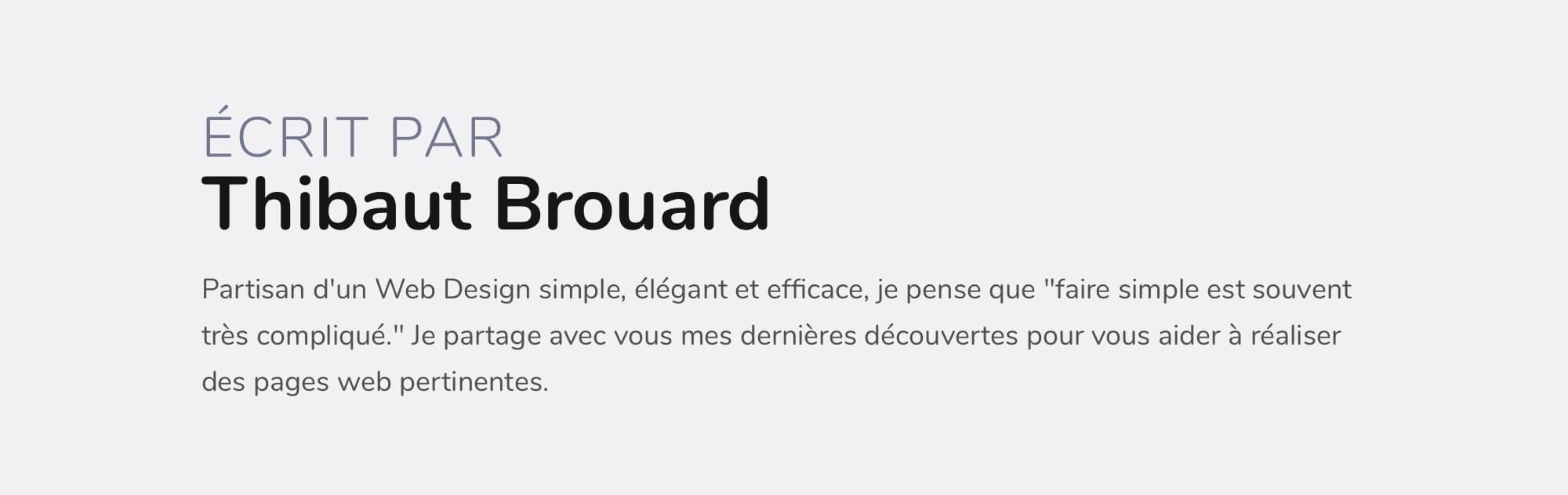
En optant pour une jolie typo qui a fait ses preuve et en jouant sur les variations typographiques, le rendu peut être très professionnel :
Dans cet exemple, tous les éléments textuels sont issus de la même typographie : Montserrat.
Mais en jouant sur la couleur et différents styles (épaisseur de la graisse, majuscule, souligné, espacement entre les lettres), vous pouvez apporter de la variété à vos pages en conservant la cohérence de votre design.
5. La colorimétrie
En web design, une bonne colorimétrie s’appuie sur 3 éléments :
- Une couleur principale : qui provient généralement de votre charte graphique (votre logo par exemple)
- Une couleur contrastée : qui « dénote » par rapport à votre couleur principale et qui a pour but d’attirer l’attention de vos visiteurs (à utiliser avec parcimonie)
- Une couleur neutre : comme le noir ou le gris par exemple
Ces 3 éléments seront idéalement déclinés en variations plus claires et plus foncées afin que vous ayez un large choix pour votre design.
Par exemple, voici la colorimétrie de mon site web :
La chose la plus importante à retenir sur la colorimétrie c’est l’importance des gris. Les variations de gris sont omniprésentes dans le web design moderne et apportent souvent la petite touche qui fait la différence.
Êtes-vous déjà tombé sur un site où les éléments du menu ne sont pas clairs et où la navigation est hasardeuse ?
Vous cliquez quelque part en pensant arriver là où vous voulez, mais en fait vous arrivez sur une page hors sujet qui ne vous intéresse pas.
Il n’y a rien de plus frustrant pour un visiteur. Et même les plus acharnés se décourageront si votre ergonomie n’est pas optimisée.
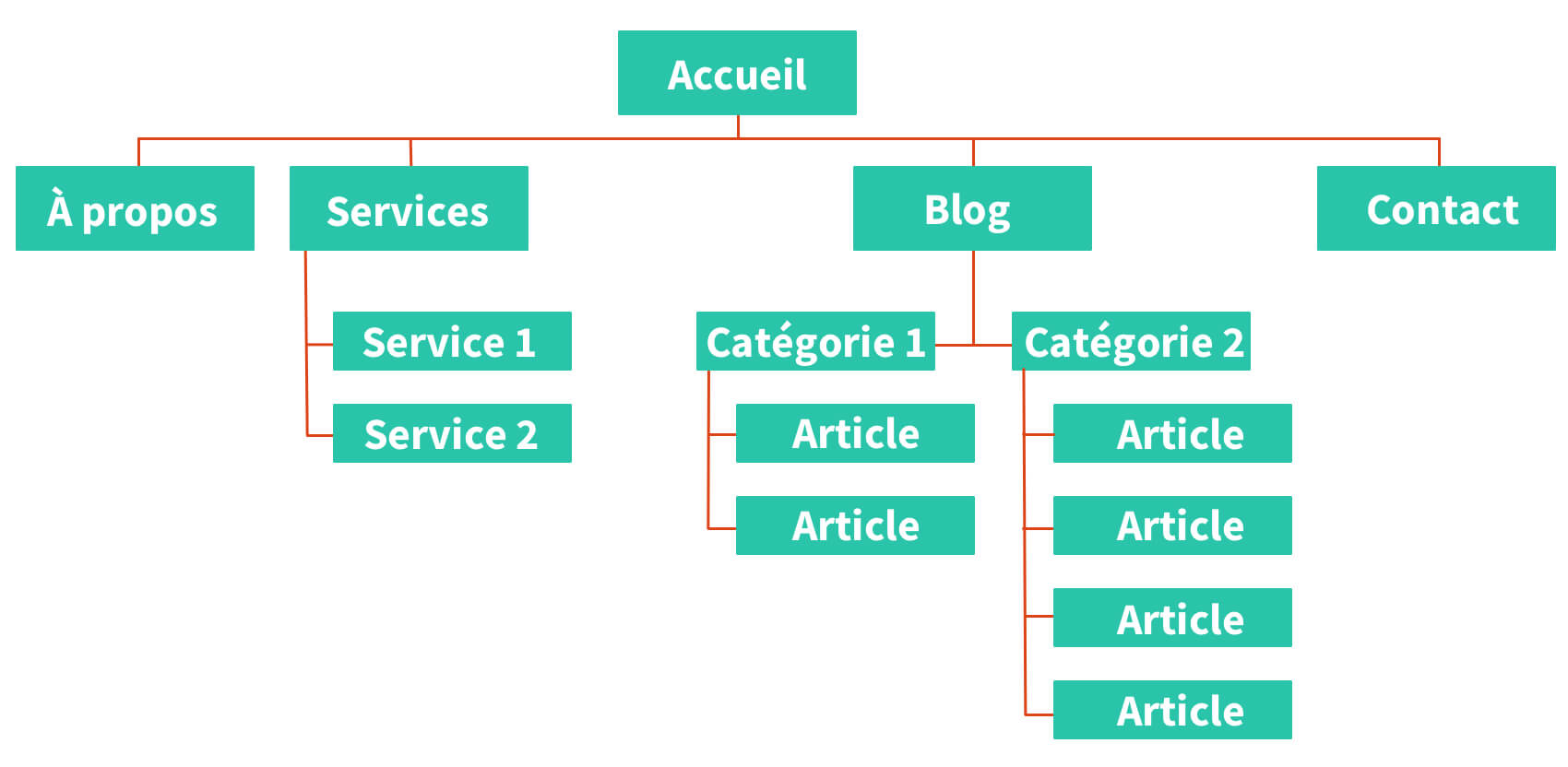
Pour éviter les pièges liés à la navigation, dessinez l’architecture globale de votre site Internet – l’arborescence. Vous pouvez le faire simplement avec une feuille A4 et un stylo.
Si vous êtes amené à faire des liens (ce qui est conseillé, cela renforcera le maillage interne de votre site) veillez à leur pertinence : ce lien est-il utile pour votre visiteur ? Est-il clair et compréhensible ?
7. L’iconographie
Avoir un contenu de qualité, c’est bien, qu’il soit agréable pour vos visiteurs, c’est encore mieux.
Et pour ça, quoi de mieux que des pictogrammes ou des visuels sympas qui aident vos utilisateurs à comprendre votre page web ?
Lorsque vous utilisez des pictogrammes, faites attention à bien rester cohérent.
8. Les appels à l’action
Souvenez-vous de la loi de Fitt’s : vos boutons doivent être facilement visibles et cliquables pour vos futurs visiteurs.
Voici les caractéristiques d’un bon appel à l’action :
- Rare : n’abusez pas d’appel à l’action et rappelez-vous la loi de Hick : trop de choix tue le choix ! Il y a des exceptions bien sûr, je pense notamment à votre page d’accueil qui comprendra sûrement plusieurs appels à l’action.
- Direct : utilisez des verbes d’action directs : « Télécharger », « Lire », « Voir »…
- Très visible : vos boutons devraient « sauter aux yeux » de vos visiteurs.
- Descriptif : tentez d’expliquer brièvement ce qui se passera si le visiteur clique. Par exemple : « Prendre RDV pour un appel » plutôt que « Contactez-nous ».
9. Le design responsive
La navigation sur votre site web doit être optimale sur tous les terminaux (ordinateur, mobile et tablette) et sur tous les navigateurs (Firefox, Chrome, Safari, Edge, IE).
C’est tellement évident aujourd’hui, que je ne vais pas m’attarder sur le sujet.
Pensez juste à vérifier les points suivants :
- Les boutons et les liens sont facilement cliquables (même avec des gros doigts)
- La lisibilité est bonne
- La navigation est fluide
Puisqu’une image vaut mille mots, nous allons résumer tout ce que nous venons de voir sur le design attractif et persuasif en une image :
Alors ?
À quelle entreprise confiriez-vous l’entretien de votre jardin ? 🙂
III – Les 6 principes SEO à respecter à tout prix
Ah le référencement naturel… à la fois adulé et détesté de beaucoup, il n’en ai pas moins essentiel !
Ce sujet est vaste et complexe, il faudrait des dizaines de milliers de mots pour en faire le tour.
Et j’ai bien conscience que vous avez autre chose à faire qu’apprendre les principes du SEO.
Mais si vous voulez être autonome avec votre site web et créer du contenu, je pense que c’est important que vous connaissiez certains principes de base.
C’est pourquoi ce guide se concentrera sur l’essentiel. À savoir les 6 principes SEO que tout site web performant se doit d’intégrer.
1. Des balises title et meta-description qui en jettent
Les balises title (titre) et meta description (description) apparaissent sur les pages de résultat des moteurs de recherche :
Le titre a un fort impact SEO.
Il doit contenir vos mots clés et être écrit en bon français. Veillez à ce qu’il comporte entre 60 et 70 caractères maximum.
La description n’a pas d’impact SEO.
Mais elle est quand même très importante ! Si elle est persuasive, elle donnera envie aux internautes de cliquer. La description doit comporter entre 160 et 170 caractères maximum. Être écrite en bon français et comporter vos mots clés.
2. Des pages web balisées correctement
Vos pages web et articles doivent avoir une structure optimisée pour le référencement naturel.
Nous avons vu précédemment que vos contenus doivent comporter des titres et sous-titres. Si ils simplifient la lecture de vos textes, ils sont également très importants pour les moteurs de recherche.
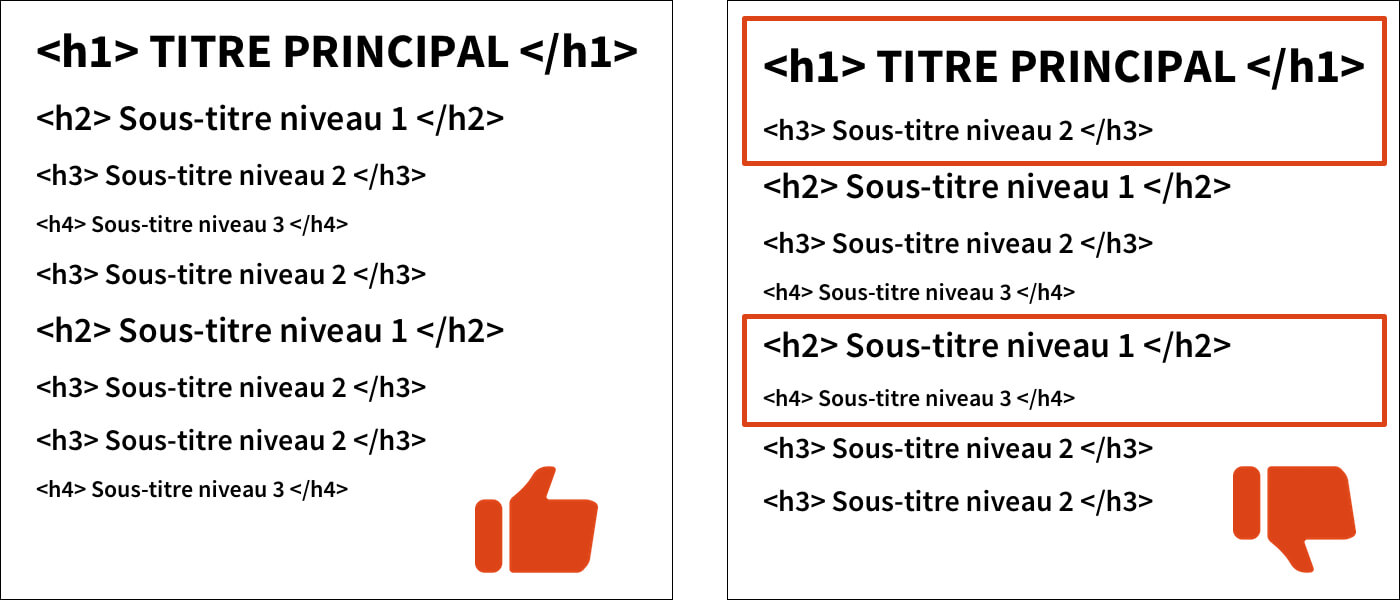
Votre page doit être pensée comme le plan d’une dissertation.
Ce schéma vous aidera à comprendre :
J’ai encadré les erreurs sur l’image de droite pour que vous puissiez comprendre.
Je vous recommande d’être très vigilant vis-à-vis du balisage de vos pages. Une mauvaise configuration peut avoir un lourd impact sur votre référencement naturel.
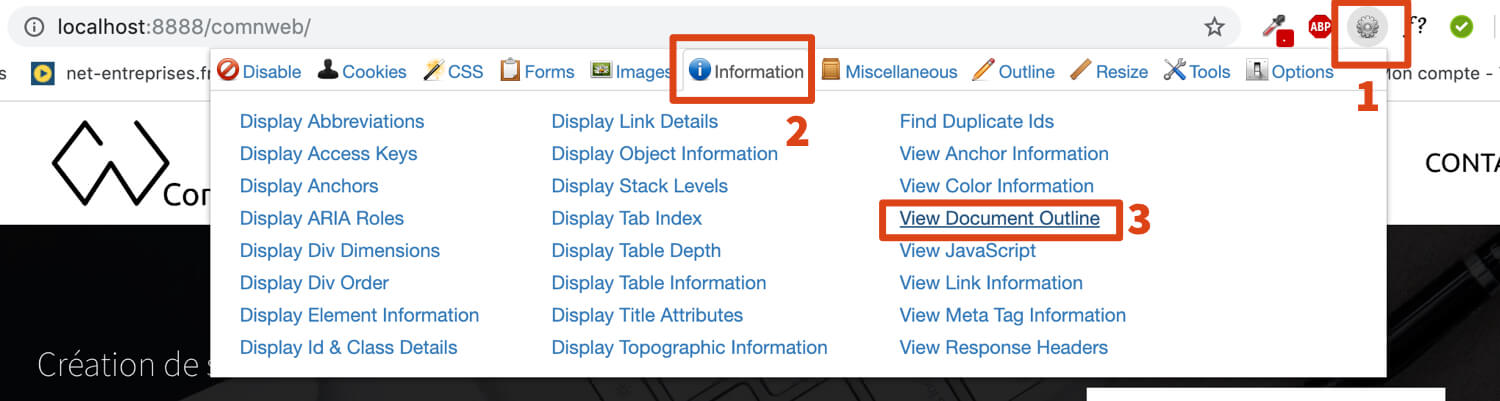
Heureusement, il existe un outil pour contrôler ça. Il s’agit de Web Developer, une extension disponible sur Firefox et Chrome.
Une fois installée, cliquez sur la roue dentée en haut de votre navigateur (1), puis cliquez sur l’onglet « Information » (2) puis sur « View Document Outline » (3) :
Une nouvelle page s’ouvre et si tout est au vert, c’est bon, votre balisage est parfait ! Les erreurs seront indiquées en orange et vous n’aurez plus qu’à les corriger.
Idéalement, vos titres et sous-titres comporteront vos mots clés.
Il est important de noter que de manière générale, une page web ne devrait comporter qu’une seule balise H1.
3. Respectez les principes de l’écriture web
Soyons clairs : la rédaction web est un métier.
C’est un savant mélange de rédaction et de techniques SEO accompagnées d’une subtile touche de copywriting.
Et si vous voulez des contenus réellement performants, vous devriez vous tourner vers un rédacteur web professionnel, ou vous former à l’art de la rédaction web !
Mais même sans être un pro, vous pouvez optimiser vos contenus pour le web.
Dans un premier temps, veillez à ce que vos textes respectent les règles de lisibilité vue précédemment. L’algorithme de Google évolue et progresse de jour en jour. Il est désormais capable d’analyser la lisibilité de vos contenus.
Ensuite, assurez-vous que vos contenus respectent les règles de base de la rédaction web :
- Votre contenu va à l’essentiel
- Il est pertinent, compréhensible et concis
- Le langage est concret
- Le texte est cohérent et illustré
- Il est enrichi par des liens internes et externes
4. Soignez vos URLs
L’URL est l’adresse des pages de votre site Internet et il est important qu’elles soient optimisées pour le SEO.
Pour faire simple, nous allons prendre un exemple concret d’une page proposant un service de publicités Facebook :
Vous l’aurez compris, idéalement votre URL devrait comprendre les mots clés de la page cible.
Sur WordPress, vous pouvez vous simplifer la tâche en paramétrant correctement vos URLs.
Pour cela rendez-vous dans les réglages des permaliens et choisissez l’option « Titre de la publication » :
Ainsi, WordPress reprendra automatiquement le titre de vos pages pour générer leurs URLs.
5. Des images optimisées pour un impact SEO maximal
Une mauvaise gestion de vos images peut avoir de lourdes conséquences sur votre référencement naturel.
Ici, il y a deux éléments très importants à prendre en compte.
1- La taille et le poids :
Vos images ne devraient pas faire plus de 2000px de large. Si c’est le cas, redimensionnez-les !
Elles ne devraient pas peser plus de 400ko.
Si vous travaillez sur WordPress, il existe de très bons plugins de compression d’images. Personnellement, j’utilise Imagify.
Vous pouvez aussi compresser gratuitement vos images en ligne, comme sur l’excellent site TinyPNG.
Les problèmes de vitesse de chargement sont très souvent liés aux images. Et des images légères optimiseront considérablement votre temps de chargement.
2- Le nom et l’attribut :
Les images nommées xyz535.jpg sont à proscrire.
Renommez-les et profitez-en pour y insérer vos mots clés stratégiques : creation-site-internet-wordpress.jpg c’est mieux non ? 🙂
Et pour couronner le tout, n’oubliez pas de renseigner la balise ALT, bien trop souvent oubliée.
Google ne sait pas (encore) lire les images. Il se réfère donc à la balise ALT pour « comprendre » de quoi elles traitent.
Cette balise permet également de décrire votre image aux personnes malvoyantes.
Préférez donc des phrases complètes avec sujet, verbe et complément plutôt qu’une succession de mots clés.
Pour renseigner la balise ALT sur WordPress, rendez-vous dans votre bibliothèque de médias, cliquez sur l’image puis renseignez la balise dans le champ correspondant :
6. Propulsez votre site web sur orbite
La vitesse de chargement de votre site web est un critère important aux yeux de Google. Mais ça a un impact encore plus grand sur l’expérience utilisateur.
Qui aime poireauter 10 secondes avant qu’une page web s’affiche ?
Optez pour un bon hébergeur et faites attention au poids de vos images. Si vous travaillez sur WordPress, installez un plugin de cache. Celui-ci réduira fortement la vitesse de chargement de votre site.
Personnellement, j’utilise WP Rocket. C’est un plugin payant mais il en existe des gratuits qui fonctionnent très bien (WP Super Cache par exemple).
Enfin, testez de temps en temps la vitesse de chargement de votre site. Pour cela, je vous recommande le site GTmetrix.
IV – Aller plus loin
Voilà, nous arrivons à la fin de ce guide !
J’espère qu’il vous aidera à mettre en place efficacement votre projet de création de site Internet.
Pour finir, et pour vous remercier d’avoir lu ce guide jusqu’au bout (!), voici 2 petits conseils bonus :
- Pour l’hébergement de votre futur site web, je vous recommande o2switch : c’est Français, le support est ultra réactif et les performances sont au rendez-vous.
- Pour le choix d’un thème WordPress, allez jeter un oeil du côté de Divi, vous ne serez pas déçus !
Ce guide vous a plu ?
Vous pouvez le télécharger gratuitement au format PDF pour le consulter quand vous en avez besoin.
Vous aurez également accès à ma check-list du site web performant qui synthétise tous les éléments de ce guide pour une consultation rapide.
Ce guide vous est utile ? Partagez-le !